
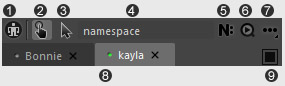
(1) Minimize button: click to minimize MG-Picker Studio UI into a very small window.
(2) Animator Interactive: This is the mode you need to use when you just want to use picker.
(3) Simple Edit Interactive: When you want to add picker buttons, edit button color, position, adding some select-buttons, command-buttons and other buttons, you switch to this mode.
(4) Namespace Field: This field shows the namespace of current picker. Left clicking on this area will pop up menu, where you could switch different pickers.
(5) Edit Namespace Button: Click to edit the namespace of current picker.
(6) Search & Load Button: Click to search and load related picker file/node. It will picker the namespace of selected maya node, and find and load the corresponding picker node/file.
(7) More Features Button: The button serves as a "more features" button. LMB click it to visit more features.
(8) Picker Tabs: The Tabs support drag & drop action between layout area to reorder the tabs. Middle click to close it.
(9) Layout Switcher: Click on this button to switch to single/multiple picker views.
|