|
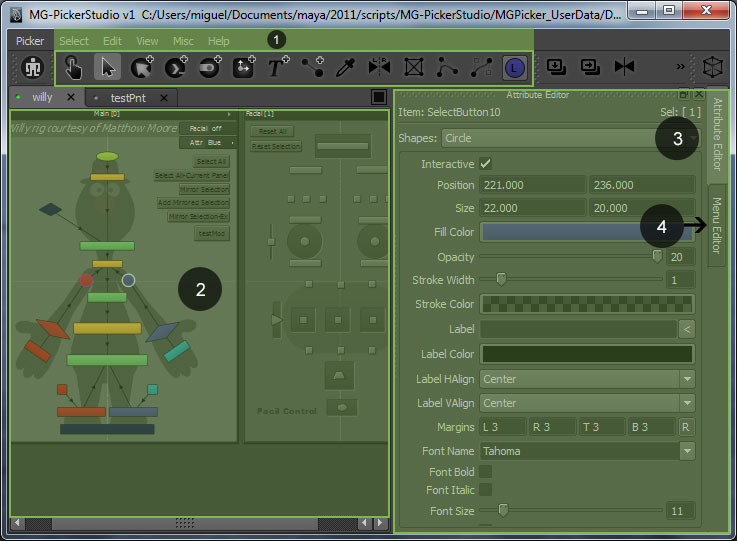
▪MG-Picker Studio designer mode: The ui of MG-Picker Studio designer mode may seems "complicated", because so many buttons, fields and menus.
However,it is fairy simple to use.
- Here is the basic workflow in designer mode:
1.Switch to a certain tool in Area 1; 2.Create picker buttons, sliders and edit them interactively in Area 2, 3.To edit the picker item's looking or their member / attribute data, select them and set up all kinds of properties in Area 3, 4.To attach / edit a popup menu to a picker item, use the menu editor in Area 4. 
 Use hotkey "F8" to switch between animator mode & designer mode. Use hotkey "F8" to switch between animator mode & designer mode.
 Every widget controls in this UI has attached a tooltip string. Hover the mouse upon it, read the pop-up tool tip and you should be ready to go. Every widget controls in this UI has attached a tooltip string. Hover the mouse upon it, read the pop-up tool tip and you should be ready to go.
 The button at the top left corner is the minimize button, you could use hotkey "F7" to do the same thing. The button at the top left corner is the minimize button, you could use hotkey "F7" to do the same thing.
 The top right button is the 3d view toggle button, the view is used when you snapshot panel background image, item pose image, or pick the control you want to include in a select-button. The top right button is the 3d view toggle button, the view is used when you snapshot panel background image, item pose image, or pick the control you want to include in a select-button.
▪Help Topics For Designer: Quick Workflow
Design Principle
Item Types
Item Shapes
Links
Picker Menu
Editing
Distribute Pickers in Pipeline
Publish to Internet
Tips For Designer
|