The namespace of your controls and the namespace of the picker file need to be matched in order to make the picker work.
You don't need to edit picker file's namespace and save the edit, just load the file in animator mode, and change its namespace to match your control's, by using the Ctrl+Alt+Shfit+S hotkey (Make sure your cursor is within picker window and the window is in focus)

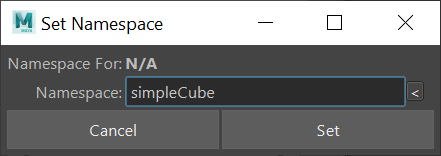
You can grab the control in the scene, and use the "<" button to fetch the correct namespace. Hit the 'Set' button to set the picker file namespace, then the picker will start to work!
For example:
- If your control name is like 'myCtrl', then you set the picker namespace to empty.
- For control named 'assetNS:myCtrl', then use 'assetNS' as picker namespace.
- For layered reference like 'anotherNS:assetNS:myCtrl', use 'anotherNS:assetNS' as picker namespace.
There are many ways to make the namespace change automatically when the picker file is loaded.
- Save the picker file in local project, or in search path, then use the 'Search and Load' button.

- Save the picker as a picker node, and save the node with the asset, so when the asset is referenced, the picker node will get the same namespace, so when it is loaded in picker tool, it will have the correct namespace.
- Implement your own loader and lister python objects.
For more information, please visit http://mgland.com/works/MGPickerStudio/OnlineManual/v1/English/index.html and check out the "For Designer/Distribute Pickers in Pipeline" section.